手書き風アニメーションをIllustrator + SVGでつくった

デレステでSSRを引いたときのようなサインを書きたかったので、手書き風アニメーションを作りました。
デレステよりしょぼいシンプルですが、つくったのはこちらの冒頭です。
ベースはLIGさんの記事を参考にしました。
1. Illustratorでサインを書く
自分はペンタブで書きました。
筆記体とかサインが上手く書けないので、ひらがなで雑に。
この時に「ブラシツール」を使うと縁取るパスになっちゃって、サインみたいにならないので注意してください。LIGさんのDEMOだと上半分のほうの感じになります。
http://liginc.co.jp/demo/2014/09/svg/
このDEMOの下半分のように、実際に一本の線を書いているみたいにしたい時は、「鉛筆ツール」を使えば、書いた通りのパスができます。

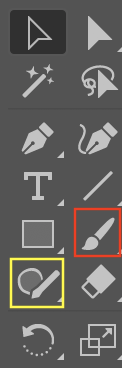
ブラシツールが赤いほうで、鉛筆ツールが黄色い方(長押しすると出ます)です。わかりづらい。
2. 変換ツールでjQueryのコードを生成する
下の方にドラッグ&ドロップできるところがあるので、そこに作ったSVGをぽいっと入れます。
するとコードが生成されるので、保管しておきます。
var pathObj = { "meru5": { "strokepath": [ { "path": "M91.2,54.4c1.5,38.7,13.6,76.9,34.5,109.5", "duration": 600 }, { "path": "M152.4,52.9c-1.1,21.8-3.4,44-12,64.1s-24.2,38.1-45,44.9c-3.5,1.2-7.4,2-10.9,0.7c-4.2-1.6-6.7-5.9-8-10.2 c-2.6-8.6-1.3-18.2,2.6-26.3s10.3-14.9,17.6-20.2c10.9-7.8,23.9-12.5,37.3-13.5c10.7-0.7,22,1.1,30.6,7.6c6.1,4.6,10.4,11.1,13.5,18 c3.5,7.9,5.6,16.6,5.1,25.2c-0.5,8.6-3.8,17.3-9.9,23.4c-3.7,3.7-8.5,6.5-13.8,6.7", "duration": 600 }, { "path": "M238.9,70.9c9-2,18.3-2.2,27.4-0.4c1.6,0.3,3.3,0.7,4.3,1.9c1.9,2.2,0.7,5.7-0.9,8.2c-3.8,5.7-9,10.4-14.4,14.6 c-10.2,8.1-21.1,15.2-32.6,21.3c15.4-11.2,37.3-12.3,53.8-2.9c4.4,2.5,8.6,6,10.4,10.7c3.1,8.2-1.8,17.3-7.7,23.8 c-4.3,4.8-9.2,9-14.6,12.5c-5.5,3.6-13.1,6.5-18.4,2.5c-3.9-2.9-4.8-8.7-3.1-13.2s5.7-7.9,10-10.1c5-2.6,10.9-3.9,16.2-2.3 c7.3,2.2,12.3,9.8,12.5,17.4c0,0.6-0.1,1.3-0.7,1.4s-0.5-1.1-0.1-0.8", "duration": 800 }, { "path": "M342.2,103.1c2.3-8,7.7-15.5,15.5-18.5c1.7-0.6,3.5-1,5.2-0.5c3.2,0.9,4.7,4.5,5.5,7.8 c2.2,9.2,1.8,18.9-1.2,27.9c6-6.6,13.3-12.8,22.1-13.9c8.8-1.1,19,5.3,18.7,14.2c-0.2,7.3-6.7,12.6-12.8,16.5 c-10.2,6.6-31.7,22.4-44.8,16.5c-7.1-3.3-7.4-12.6-8.4-19.3C340.6,123.8,339.3,113.1,342.2,103.1z", "duration": 600 } ], "dimensions": { "width": 534, "height": 242 } } }; /* Setup and Paint your lazyline! */ $(document).ready(function(){ $('#meru5').lazylinepainter( { "svgData": pathObj, "strokeWidth": 2, "strokeColor": "#e09b99" }).lazylinepainter('paint'); });
3. jQueryプラグインと生成したコードを読み込む
こいつがjQueryプラグインだったせいでVue.jsをあきらめました(笑)。
で、ちょっとお試し程度だったら
ここの上の「DOWNLOAD FROM GITHUB」から落として、jQuery読み込みの後に直接読み込めばいいんですが、npmを使わないのはちょっと自分のポリシーに反するので、npmでいけないか探してみました。
あったぞ。
あとはnpmでjqueryを読み込んだあとに
$ npm install lazy-line-painter
で
require('lazy-line-painter');
すればいける…? と思ったのですが、
global.jQuery = require('jquery');
これをしないとjQueryプラグインのほうが動かなかった…うわ…
もっといい方法があったら教えてください。
というか、プラグインが古いのよね。最終コミット2年前だしね。